not updated, but you can have a look here:
Visit Archived
Exhibition
In the first exhibition he curated in his digital exhibition project Float Gallery in 2012, Manuel Rossner showed the artwork “Video Paint 1.0” by Jeremy Bailey (2004). In the video, Bailey explains the advantages of a painting software he created. Clean hands, savings on materials, and automatically added words like “war” and “love” for meaning are among the advantages. The presentation starts with the words “I wrote this program..” expressing his excitement about revolutionizing how art is created.
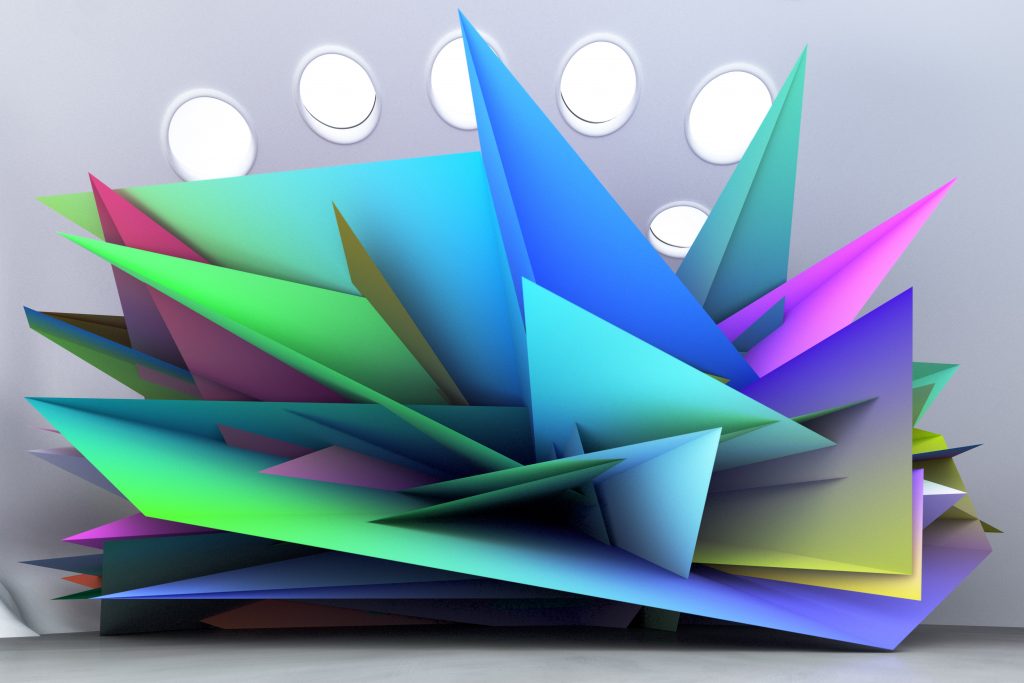
19 years later, artist Manuel Rossner chatted with an artificial intelligence to create the work “I wrote this script”. However, it is not he who makes this statement. The full sentence is “I, ChatGPT, a language model developed by OpenAI, wrote the script for the organic form in Unity that you requested earlier.”
For the last decade, Rossner created digital exhibition spaces using the game engine Unity. He articulated his artistic questions about how to create art in metaverses towards the AI and requested specific features central to his work, like the use of contrastful colors. After suggesting approaches for what the artwork could be, the AI also created the necessary script to “build” the work. However, when asked who created the work, it refused to answer, because it says that it has never been created. “The creator would be whoever brings this idea to life”.
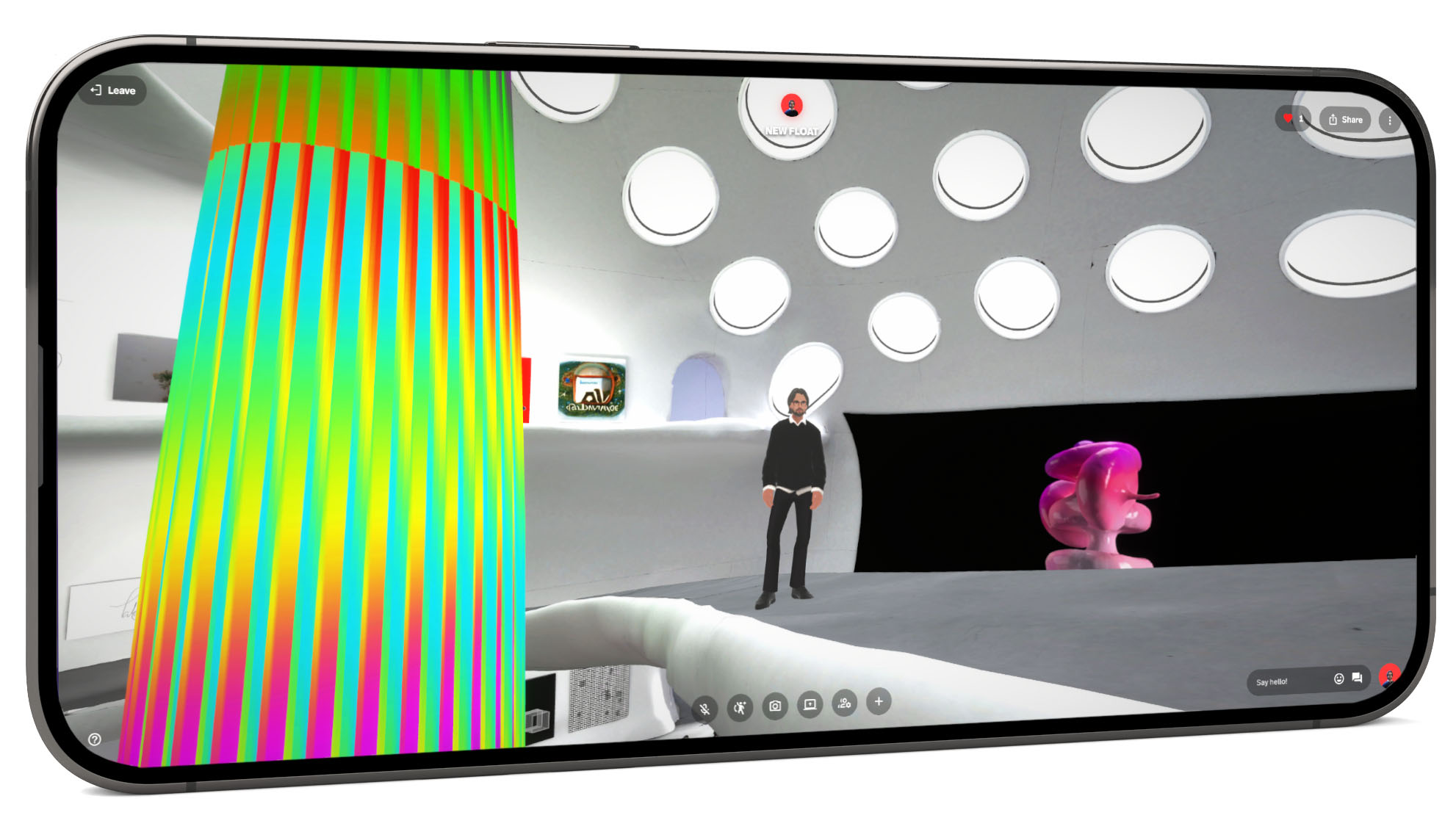
Rossner is known for recreating physical exhibition spaces like the Grand Palais Éphemère, and Kunsthalle Zürich in digital form. By providing a spatial context for his own work, his colleagues and traditional artists like Gerhard Richter or Cy Twomboly, he expands the art experience to the digital.
The AI’s script was specifically created for the game engine Unity. Rossner copied and pasted it, and after a few adjustments, he ran it inside New Float, his recently launched new iteration of Float Gallery. The software and Rossner’s environment provided a framework for the script and, according to the AI, made him the creator of the work.
Video Paint 1.0, Jeremy Bailey, 2004: https://www.youtube.com/watch?v=_oQ821cQjyc
Exhibition Views
Source Code
The following C# script was returned by ChatGPT and then copy pasted to the Unity Engine by the artist. A comment on line 30 marks an edit by Manuel Rossner. All other comments were added by ChatGPT itself.
using UnityEngine;
using System.Collections;
public class OrganicShape : MonoBehaviour
{
// Declare variables for mesh properties
private Vector3[] vertices;
private Color[] colors;
private Mesh mesh;
public int vertexCount = 100;
public float radius = 0.5f;
public float animationSpeed = 1.0f;
void Start()
{
// Create new mesh
mesh = new Mesh();
GetComponent<MeshFilter>().mesh = mesh;
// Generate random vertices within a certain radius
vertices = new Vector3[vertexCount];
colors = new Color[vertexCount];
for (int i = 0; i < vertexCount; i++)
{
float angle = Random.Range(0f, 360f);
float x = Mathf.Sin(angle) * radius;
float y = Mathf.Cos(angle) * radius;
float z = Mathf.Cos(angle) * radius;
// The Z-dimension was added and
// added in the line below as a Z value.
vertices[i] = new Vector3(x, y, z);
colors[i] = new Color(Random.value, Random.value, Random.value);
}
// Assign vertices and colors to the mesh
mesh.vertices = vertices;
mesh.colors = colors;
// Generate triangles for the mesh
int[] triangles = new int[(vertexCount - 2) * 3];
for (int i = 0; i < vertexCount - 2; i++)
{
triangles[i * 3] = 0;
triangles[i * 3 + 1] = i + 1;
triangles[i * 3 + 2] = i + 2;
}
mesh.triangles = triangles;
}
void Update()
{
// Animate shape
for (int i = 0; i < vertices.Length; i++)
{
float y = Mathf.Sin(Time.time * animationSpeed + i) * 0.1f;
vertices[i].y = y;
}
// Update mesh with new vertex positions
mesh.vertices = vertices;
}
}
Visit Now
Programme
Changelog
- Not animated on Spatial.io